Edit Your Site’s JSON-LD Schema with Squirrly’s Powerful Semantic SEO Markup Solution
Simple and flexible, without the need for you to dive into the actual code. It’s time to impress Google’s Structured Data Markup Helper and skyrocket your website’s SEO potential with structured data!
Why JSON-LD?
Online, people navigate through mountain-loads of information. JSON-LD simply makes data more accessible. Not just for humans, but also for machines, the kind of machines Google is powered by.
Google’s crawlers can overlook information that us humans might find vital.
By using JSON-LD, you can highlight various important details of your website to search engines.
Does JSON-LD as a semantic SEO markup solution sound complicated? Don’t worry, by using Squirrly, it becomes incredibly simple to implement. No coding skills required.
It Looks Great on SERP!
Have you ever wondered how some businesses or even your competition manage to have extra information when displayed in the search engine results page? Or how Google knows to generate that interesting additional information which appears on the right side?

It’s all about structuring the data! And with the JSON-LD feature that Squirrly SEO Plugin smoothly offers, you can do just that.
All you have to do is enable the JSON-LD semantic SEO markup meta from the SEO Configuration > Rich Snippets section and then simply fill in the necessary fields. It’s that easy!
Next time your website will get crawled, Google will be able to offer your future customers that additional information which can make a difference.
Remember, it all can start with a simple search.
Take Advantage of Search Appearance Enhancements
Google Search also uses structured data to enable special search result features and enhancements.
With Squirrly, you can easily create more types of schema for different pages and have your site display in richer features in search results.
These are just a few examples:
You can have your event be displayed in an interactive rich result that shows a list of organized events.

A product page with valid structured data can be displayed with product information (price, availability, and review ratings).

This enables users to buy the book that they find straight from Search results.

A recipe page with valid structured data is eligible to appear in a graphical search result.

A blog article can be displayed with Top stories carousel and rich result features, like headline text and larger-than-thumbnail images.

Enable your podcast to appear in Google Search with a playable link.

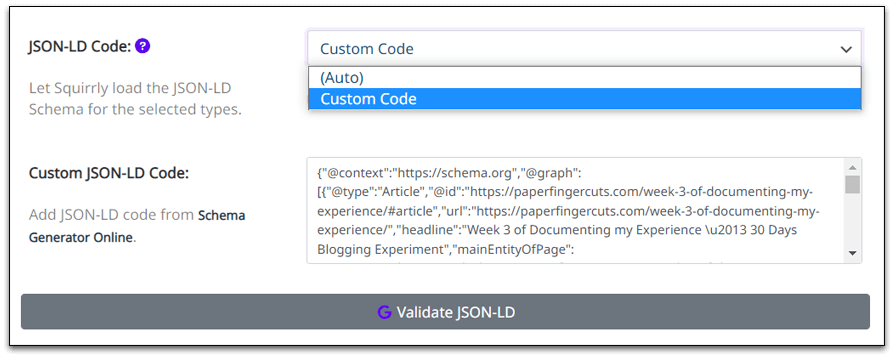
If you have a custom JSON-LD code for an URL, you can select Custom Code at JSON-LD Code and paste your own JSON-LD code.
Squirrly SEO will load your custom code next time the URL is loaded.

Voice Answers, Maps, and Google Now
You might be missing on all of those. Old markup techniques are sometimes simply not enough.
But, by adding JSON structured data to your website, it ensures that information is more accessible and easier to understand by these new technologies.
Constant mobility and the rapid development of new gadgets and tech guarantees a prominence of mobile usage. As voice search and other features like maps become a part of the everyday life, new opportunities arise.
Semantic SEO Markup
The Internet is evolving. So is Google. And this means so is SEO.
In this whirlwind of change, you need to stay flexible and structure your data into bits of information that represent clear and concrete concepts.
Using JSON-LD, your site won’t get misinterpreted and lose valuable organic traffic.
Plus, with Squirrly SEO Plugin, you can optimize for both Organizational and Personal data.
Recommended by the people who matter the most: Our Users

















“I use Squirrly every time I create a new post.”
– Neil Patel, Co-Founder of KissMetrics.
Over 4,778,287 Downloads